Download Visual Studio Code (VS Code) is a extensively acclaimed source code editor developed by Microsoft. Its numerous capabilities, efficiency, and flexibility have made it extremely popular among developers. We’ll look at why developers like Visual Studio Code and how to get the most out of it in this article.
Unlike a traditional code editor, Download Visual Studio Code is a feature-rich, dependable platform made to meet the various demands of developers worldwide. With VS Code, developers can write, debug, and deploy code with remarkable ease and efficiency. The software is built on the fundamentals of speed, dependability, and extensibility.
Name: Visual Studio Code (VS Code)
Setup File Size: 95 MB
Supported Platforms: Windows 11 32 bit / Windows 11 64 bit Windows 10 32 bit / Windows 10 64 bit
Supported Languages: Multiple languages
License requirements: Free
Author: Microsoft
System Requirements:
- 1.6 GHz or faster processor
- 1 GB of RAM
- Windows 10 and 11 (64-bit)
- 500 MBs Hard Disk Storage
Features of Visual Studio Code:
Microsoft Visual Studio Code (VS Code), a powerful and adaptable code editor that is well-known for its abundance of features and strong performance. We’ll explore the several features that make Visual Studio Code a popular choice for developers across the globe in this article.
- Introduction Visual Studio Code: Visual Studio Code, sometimes known as VS Code, is a lightweight yet effective code editor that combines the features of an integrated development environment (IDE) with the ease of use of a text editor. Because it is open-source, free, and compatible with Linux, macOS, and Windows, developers can use it on a variety of operating systems.
- User Interface and Customization Options: VS Code’s extremely flexible and intuitive user interface is one of its best characteristics. It can be tailored to fit individual preferences. By customizing their workspace with a range of themes, icon sets, and layout customizations, developers may create a relaxing and effective coding experience.
- Built-in Features for Efficient Coding: VS Code comes equipped with a range of built-in features designed to streamline the coding process and boost productivity. These include:
- IntelliSense and Code Suggestions: IntelliSense provides intelligent code completion, parameter info, and code navigation capabilities, significantly reducing the time spent on manual typing and debugging.
- Debugger: The built-in debugger allows developers to easily debug their code, set breakpoints, inspect variables, and step through execution, helping to identify and fix errors quickly.
- Version Control Integration: VS Code seamlessly integrates with popular version control systems such as Git, enabling developers to manage their code repositories directly within the editor.
- Extensions Marketplace for Enhanced Functionality: The vast collection of extensions that are offered by Visual Studio Code via the Visual Studio Code Marketplace is one of the most alluring features of the program. To better serve the various needs of developers, these extensions expand the editor’s capability by introducing new features, languages, and tools.
- Collaboration Tools and Live Share Feature: Live Share, one of VS Code’s built-in collaboration tools and capabilities, enables several developers to work together in real-time, modify code together, and easily share their development environment.
- Cross-Platform Compatibility: No matter what operating system you’re using—Windows, macOS, or Linux—VS Code ensures a smooth programming experience by providing uniform performance and functionality across all of them.
- Integrated Terminal for Seamless Workflow: With VS Code’s integrated terminal, developers can run commands, create scripts, and complete tasks right within the editor, doing away with the need for them to jump between other programs.
- Task Automation with Tasks and Debugging: Because of VS Code’s powerful task automation features, developers can quickly and easily specify and carry out actions like code compilation, test execution, and application deployment, which streamlines the development process.
- Accessibility Features for Inclusive Development: The VS Code team prioritizes accessibility, and features like keyboard navigation, high contrast themes, and screen reader support make the editor usable by developers of all skill levels.
- Language Support and Syntax Highlighting: With built-in syntax highlighting, code formatting, and IntelliSense support, VS Code provides extensive language support for a wide range of programming languages, making it a great option for multi-language development projects.
- Performance and Speed Optimization: Despite its rich feature set, VS Code is known for its exceptional performance and speed, thanks to its lightweight architecture and efficient resource utilization, allowing developers to work with large codebases without experiencing lag or slowdowns.
- Community Support and Updates: With a vibrant community of developers and contributors, VS Code receives regular updates and enhancements, ensuring that it stays up-to-date with the latest industry trends and technology advancements.
- Security Features and Data Protection: Security is paramount in VS Code, with built-in features such as secure connections, encrypted data transmission, and vulnerability scanning helping to protect sensitive information and safeguard against cyber threats.
- Continuous Integration and Deployment (CI/CD) Integration: VS Code seamlessly integrates with popular CI/CD pipelines and automation tools, allowing developers to automate the build, test, and deployment processes and streamline their software delivery pipeline.
Download Visual Studio Code:
How to Install Visual Studio Code?
STEP-1: Download Visual Studio Code set up file by click on the download button.

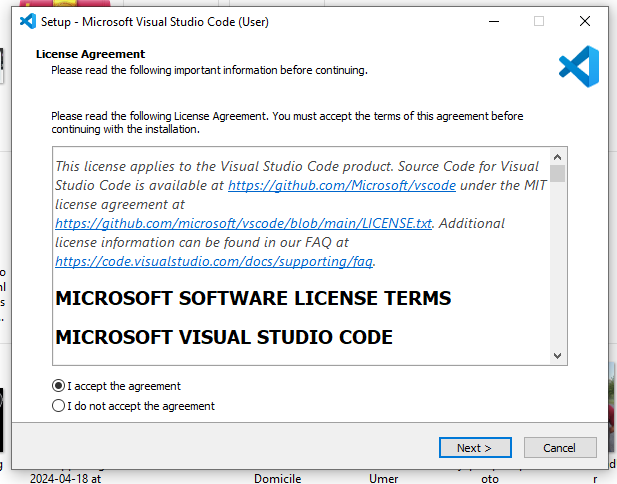
STEP-2: After downloading the set up file, double click on the set up file to install the VS Code. And then click on the “I accept the agreement” button and than “Next” button.

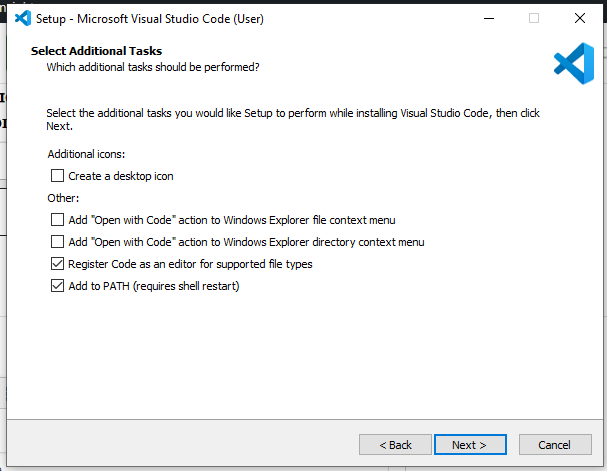
STEP-3: And than select all the options, esspecially “Create a desktop Icon” option if you want to create a desktop shortcut.

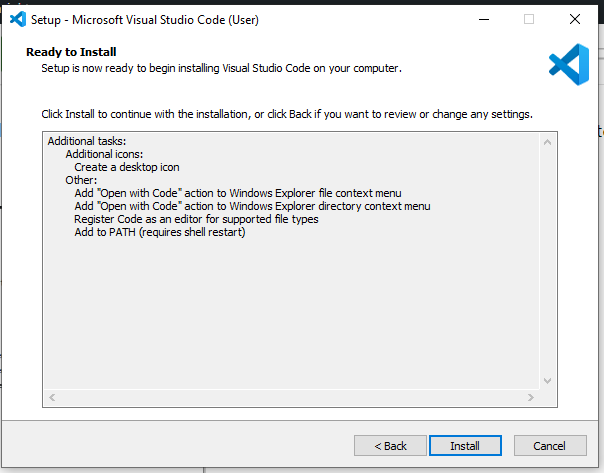
STEP-4: And after selecting the options and click on the “Next” button you have to choose the “Install” button to start installation.

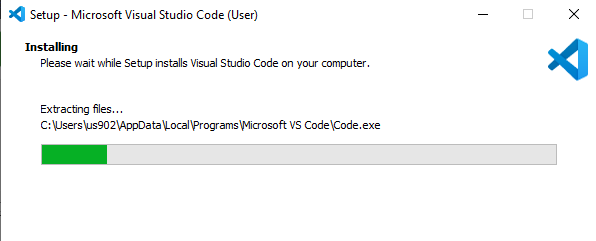
STEP-5: After selecting the “Install” button, the installation will begin and you have to wait for few seconds to 1-2 minutes.

STEP-6: After the completion of Installation you need to select or unselect the “Launch Visual Studio Code” option and click on the “Finish” button.
FAQ’s:
- Is Visual Studio Code free to use?
- Yes, Visual Studio Code is free and open-source, making it accessible to developers of all backgrounds and budgets.
- Can I use Visual Studio Code for web development?
- Absolutely! Visual Studio Code offers excellent support for web development, with features such as live server preview, HTML/CSS/JavaScript IntelliSense, and integrated Git support.
- Does Visual Studio Code support extensions?
- Yes, Visual Studio Code has a vast ecosystem of extensions available through the Marketplace, allowing developers to customize and extend the editor’s functionality to suit their needs.
- Is Visual Studio Code suitable for large-scale projects?
- Despite its lightweight nature, Visual Studio Code is well-suited for large-scale projects, thanks to its performance optimization and support for multi-language development.
- How often is Visual Studio Code updated?
- Visual Studio Code receives regular updates and enhancements, typically every month, to ensure that it stays current with the latest industry standards and technology advancements.
Conclusion:
In conclusion, Visual Studio Code is an essential tool for developers who want to improve productivity, collaborate more successfully, and optimize their workflow because of its many features and capabilities. VS Code is the preferred solution for contemporary software development projects because of its user-friendly interface, wide range of customization choices, and strong built-in capabilities, which enable developers to write, debug, and deploy code with confidence.